
| Using the interface | Return to index |
|
|
Topics Introduction, Menu, Using the forms, Panel commands |
| Introduction | ||
| The purpose of this document is to explain how the web application interface functions in general. The data required by the user is made available to be displayed or changed by a series of forms; each of them is connected to a set of different functions and data. The menu positioned to the left of the browser is used to open the application forms. Once the forms are open, additional commands will be available for managing the data they contain. Each form contains one or more panels, which contain the data of interest. The panel commands can be used to perform operations directly on this data. |
||
| ^ Top | ||
| Menu | Using the application menu | |
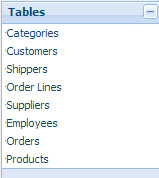
 example of an application menu |
The application menu consists of a list of groups of commands. Initially, each group is closed and does not display the commands it contains. Simply click on the name of a group to open it, so it displays the commands it contains. Immediately after the application is opened, the system will not display open forms, but a welcome page. The menu commands must be used to open a form and use the data. In the image shown to the left, the menu shows one group of commands (tables) that contains various commands, each of which opens a form. By clicking on Products for example, a form opens that shows a list of products. To hide the group commands, simply click on its name again. |
|
| ^ Top | ||
| Using the forms | Using and managing the application forms | ||||||||
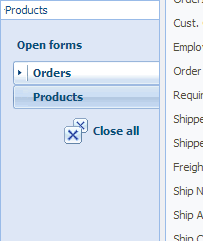
 example of a list of open forms  example of a form caption |
We have seen that it is possible to access the various application forms using the menu commands. Multiple forms can be opened at the same time, and in this case the list of the open forms is displayed immediately below the application menu with a tabbed menu, as can be seen in the image to the side. The example shows two open forms: orders and products. The name of the active form is shown by the white tab. Furthermore, the name of the active form appears in the caption bar of the form, as shown by the second example on the left. The caption bar also contains the form's close button: Below the list of open forms we can see the In the top right corner of the browser there is a button that is the same as the one used to close a single window. This button closes the entire work session by executing the user logout (disconnection) and returning the application to the login form. Finally, we can see that in the browser status bar, which is the grey area in the lower section of the browser, informational messages are displayed regarding the form field where the cursor is positioned (to position the cursor over a field, simply click on it once). |
||||||||
|
|||||||||
| ^ Top | |||||||||
| Panels | Managing the data contained in a panel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
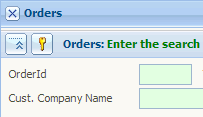
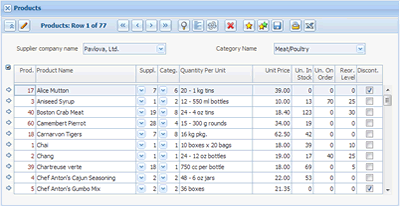
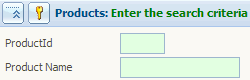
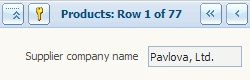
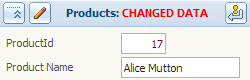
 example of a list panel  panel in "search criteria" status  panel in "data display" status  panel in "modified data" status |
Normally when a form is opened, the panel prepares for the insertion of the search criteria. In this way, you can select the data that interests you by entering "examples" in the fields. To perform the search click on the |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ^ Top | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||